第一次參加鐵人賽,想藉由這次的鐵人賽更加熟悉以前學過的網頁前端技術和學習新的技術Vue.js,並將所學到的知識做成筆記和有興趣入門網頁前端和Vue.js前端框架的新手們分享,這次以新手的角度分享給大家,將新手在入門時需要的基礎,和可能遇到的問題呈現在文章中,由淺入深地慢慢進入這次的主題!
首先,先介紹一下網頁的前端基礎架構,也就是構成網頁最根本的東西,像是要用什麼語言來撰寫網頁,接下來就是要如何為自己的網頁裝飾變得更加漂亮和更適合你的網頁,再接下來呢,就是要如何用網頁和造訪網頁的人互動等等,這些可能就是我們在一開始要先學習的部分!那就不免俗地先介紹這些需要用到什麼樣的工具做出來
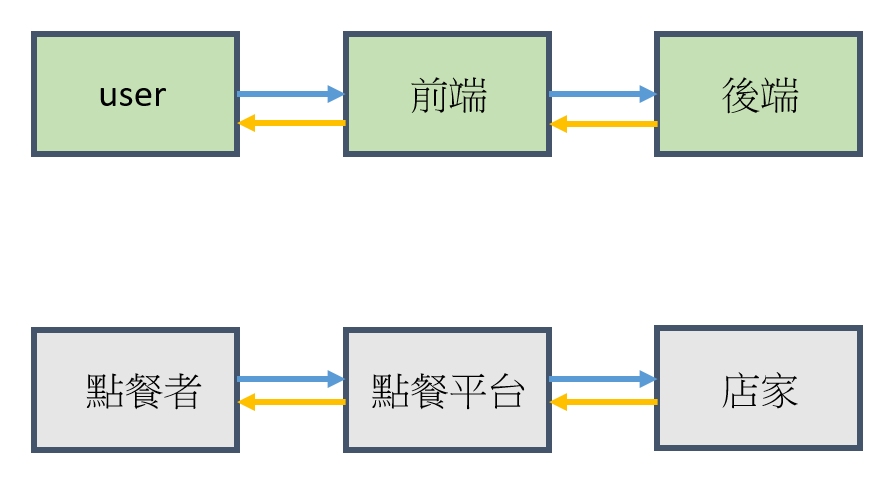
這邊就用一個簡單的例子說明整個網頁的架構
網頁基礎架構包含:user、前端、後端
這樣應該比較好理解,就像一個點餐平台一樣,點餐者會告訴這個平台我要什麼,平台在告訴店家點餐者點了什麼食物,之後做好餐點再藉由這個平台告訴user我已經完成您的餐點。這樣就像上面一樣user藉由前端來跟後端交流和溝通!
我們設計一個前端網頁最基本的語言就是html(hypertext markup language),中文為超文本標記語言,他只是標記語言,而不是程式語言,只負責將文字和資訊呈現於網頁上,那麼想將這些文字加上顏色或是排版等,就必須靠
CSS樣式表,那如果想與使用者互動或是呈現一些動態的東西呢,就要靠javascript了,下面大概舉了一個小例子可能比較好理解:
Html:禮物
Css:禮物的外包裝
Javascript:禮物與人的互動
可以使用visual studio code、visual studio、notepad++或webmatrix等,之後的文章和範例將會使用visual studio community版。
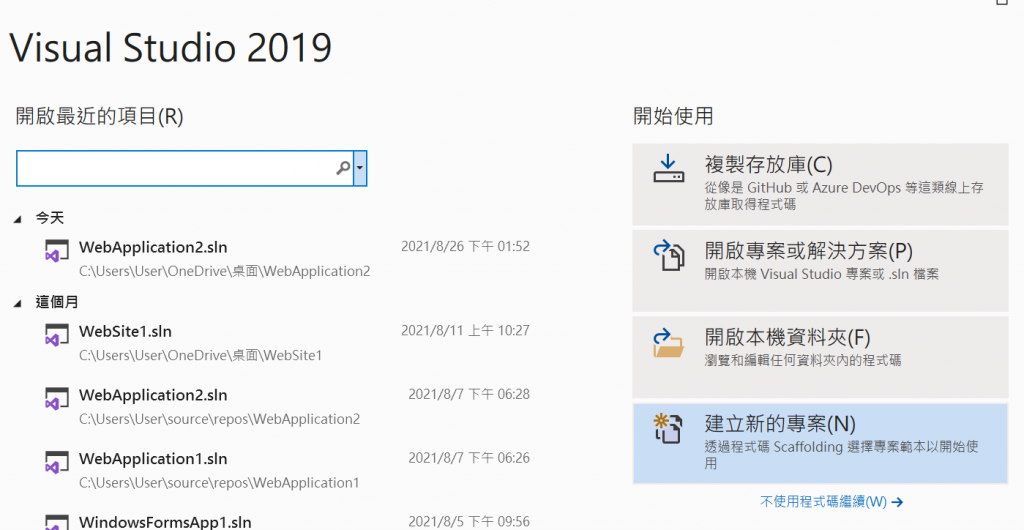
1.下載完成後按”建立新的專案”
2.接著點選下圖mark起來的部分
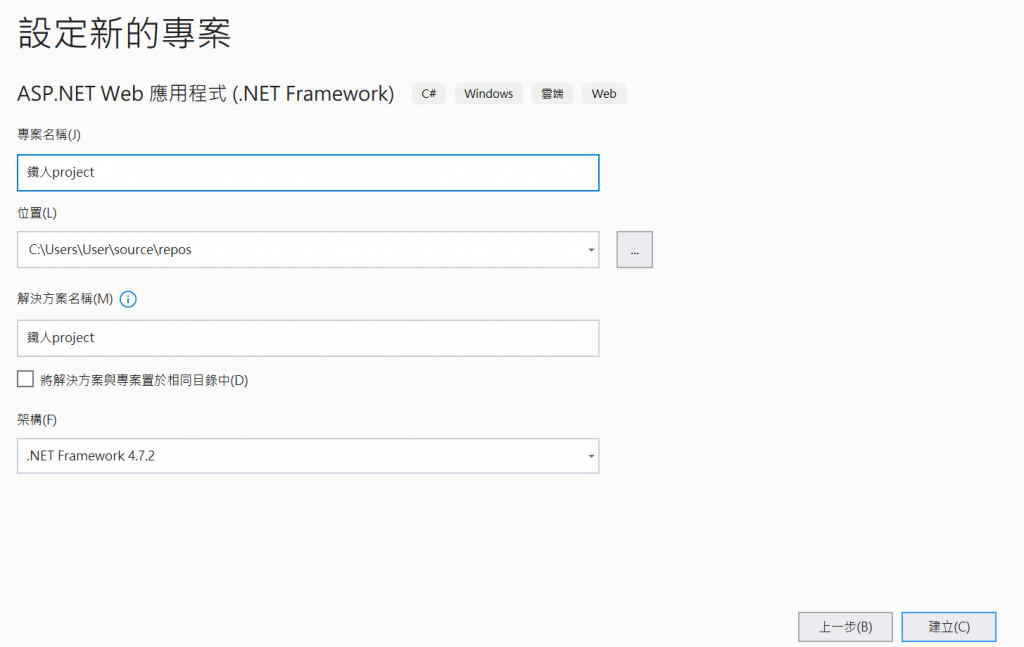
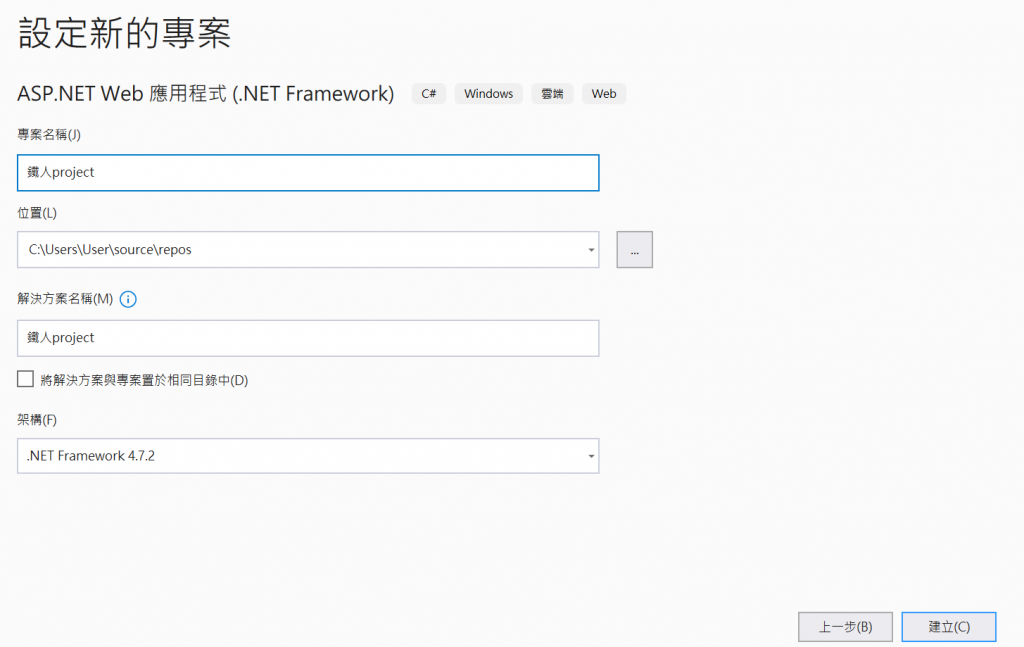
3.設定自己想要的專案名稱和儲存位置
4.按下圖mark起來的部分”空白”,之後按建立完成,就順利建立專案了
今天這篇和大家介紹了整個網頁的架構和網頁前端的觀念,以及網頁的開發環境工具和專案建置,下一篇將會和大家介紹如何建立html撰寫頁面和語法喔!
